将Hexo的Next主题自定义修改为背景图片半透明
修改\Xiutopia\themes\next\source\css\_custom目录下的custom.styl文件:
1 | // Custom styles. |
并在对应目录下插入background.jpg图片即可。
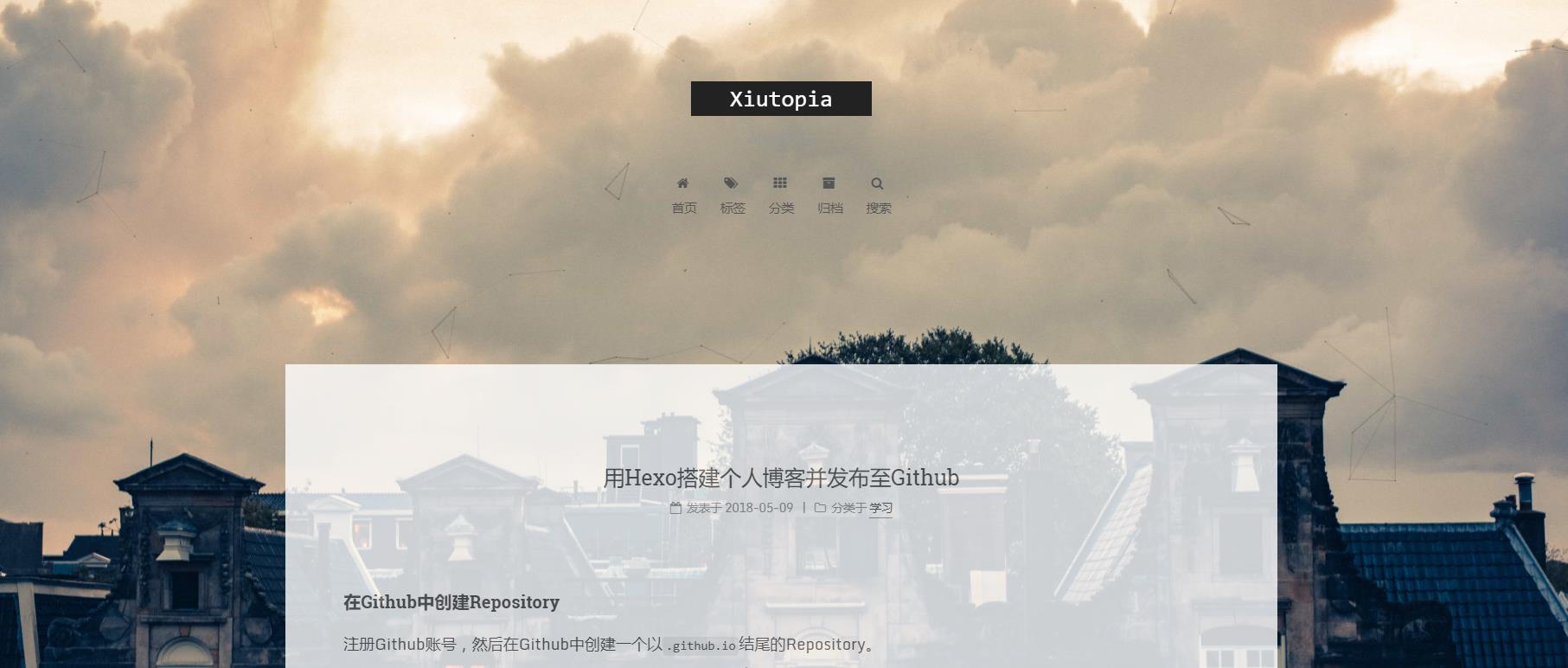
效果如下:

修改新生成的报头模板,添加标签项
平时,我们通过hexo new <postname>命令来新建一个文件,注意到文件报头可以编辑标题、日期、标签,但是没有分类的选项。我们可以手动加入categories项,或者打开scaffolds/post.md文件,在模板中加入categories:项,保存后,重新执行hexo new <postname>命令,会发现新建的页面里有标签项了。
scaffolds目录下,是新建页面的模板,执行新建命令时,是根据这里的模板页来完成的,所以可以在这里根据你自己的需求添加一些默认值。
多个标签
在编辑文章的时候,tags:后面是设置标签的地方,如果有多个标签的话,可以用下面两种办法来设置:
1 | tags: [tag1, tag2, tag3, ...] |
1 | tags: |